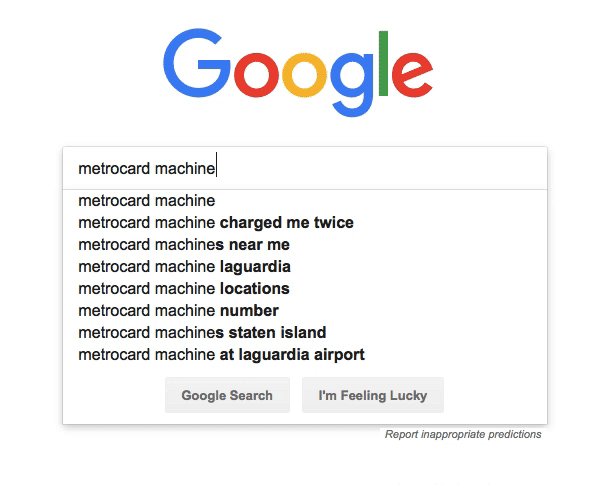
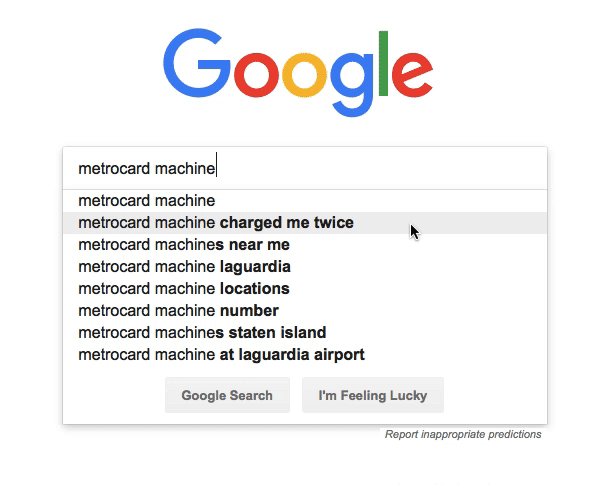
According to Google’s search engine, double-charging is ranked number 1 for the term “metrocard machine”. Double-charging or overcharging has become a common topic, yet it continues to happen often and causes citizens to become more frustrated.
According to Google’s search engine, double-charging is ranked number 1 for the term “metrocard machine”. Double-charging or overcharging has become a common topic, yet it continues to happen often and causes citizens to become more frustrated.

During my contextual inquiry, I observed that subway stations can become congested and the lines to use vending machines are long. NYC/NJ commuters are always on the go, while the MTA's brand and mission is to provide commuters with quick and convenient transportation.

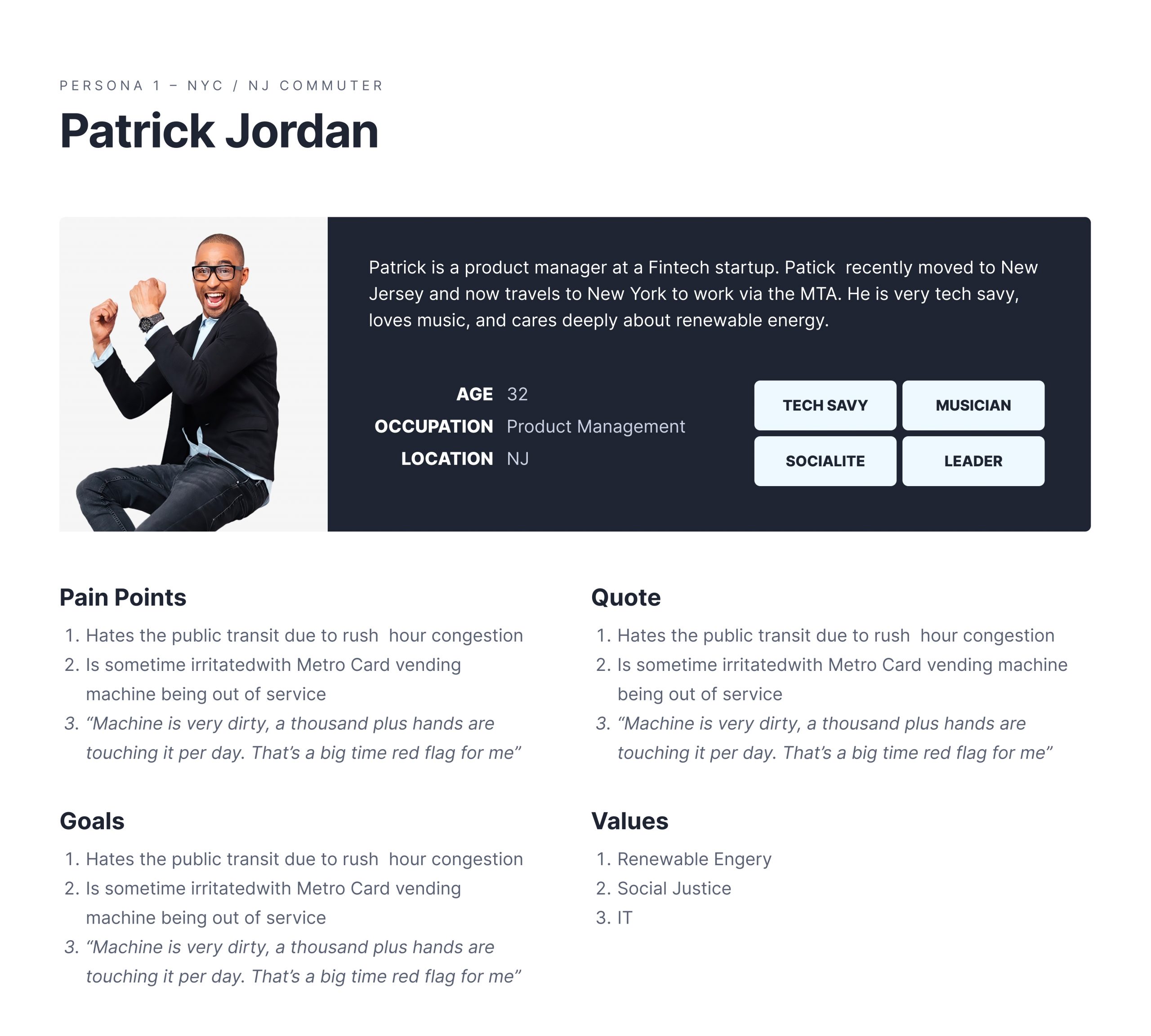
(Fig. 1 — User Personas)

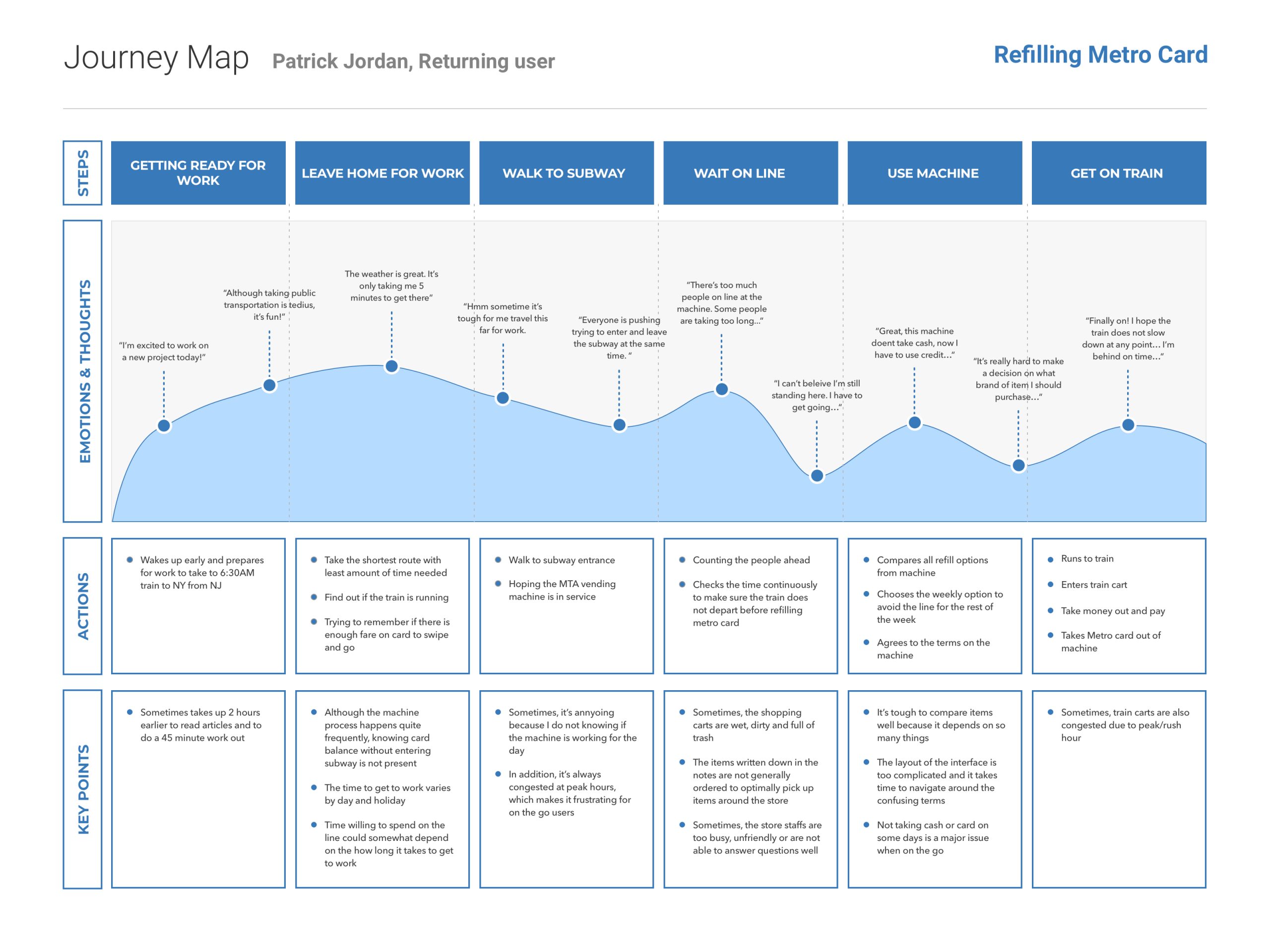
(Fig. 2 — Journey Mapping)
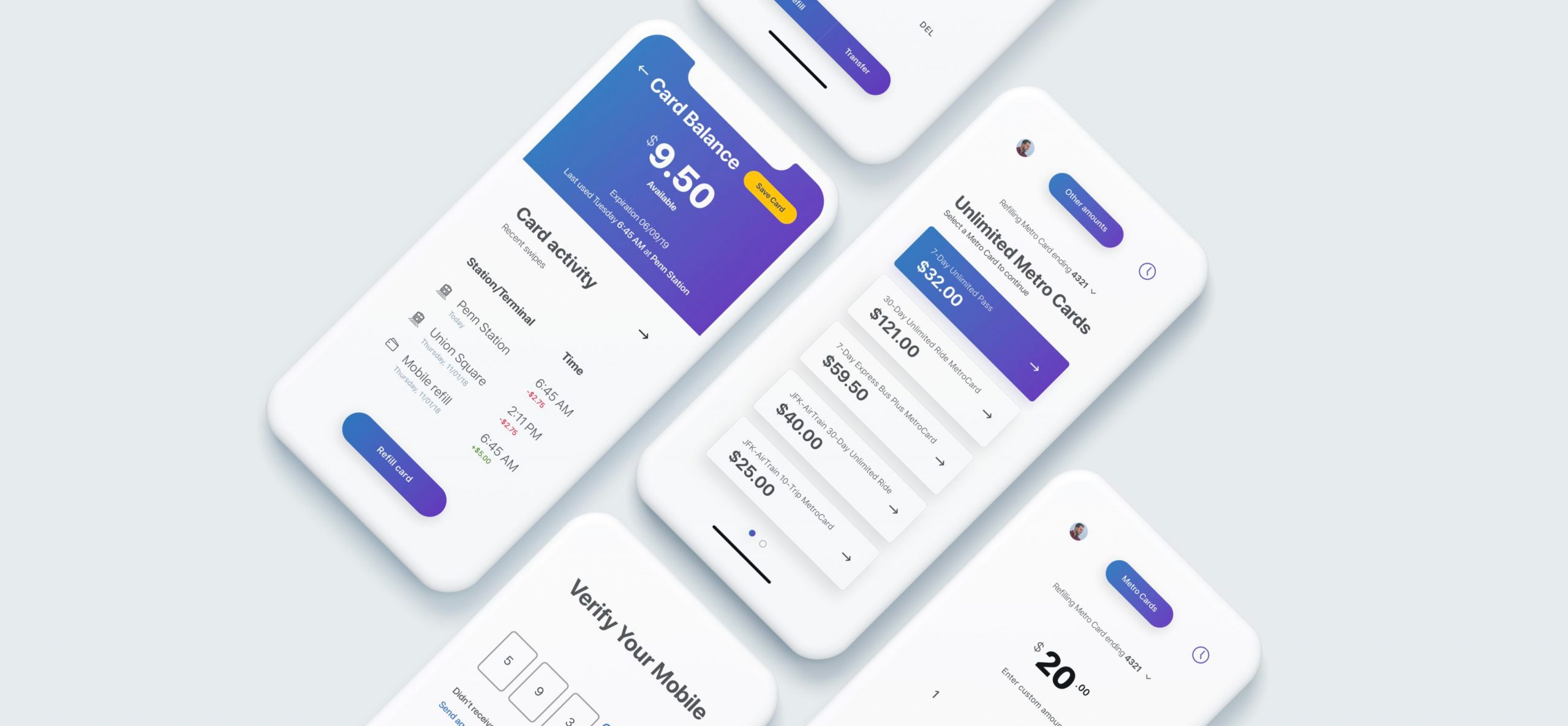
With multiple forms of research completed, I now had a sense of what kind of features MTA commuters would want in a design solution to their problem (i.e., to give them the option of mobile Metro Card purchasing, and on-the-go), and what kind of features comparable transit systems’ apps included.

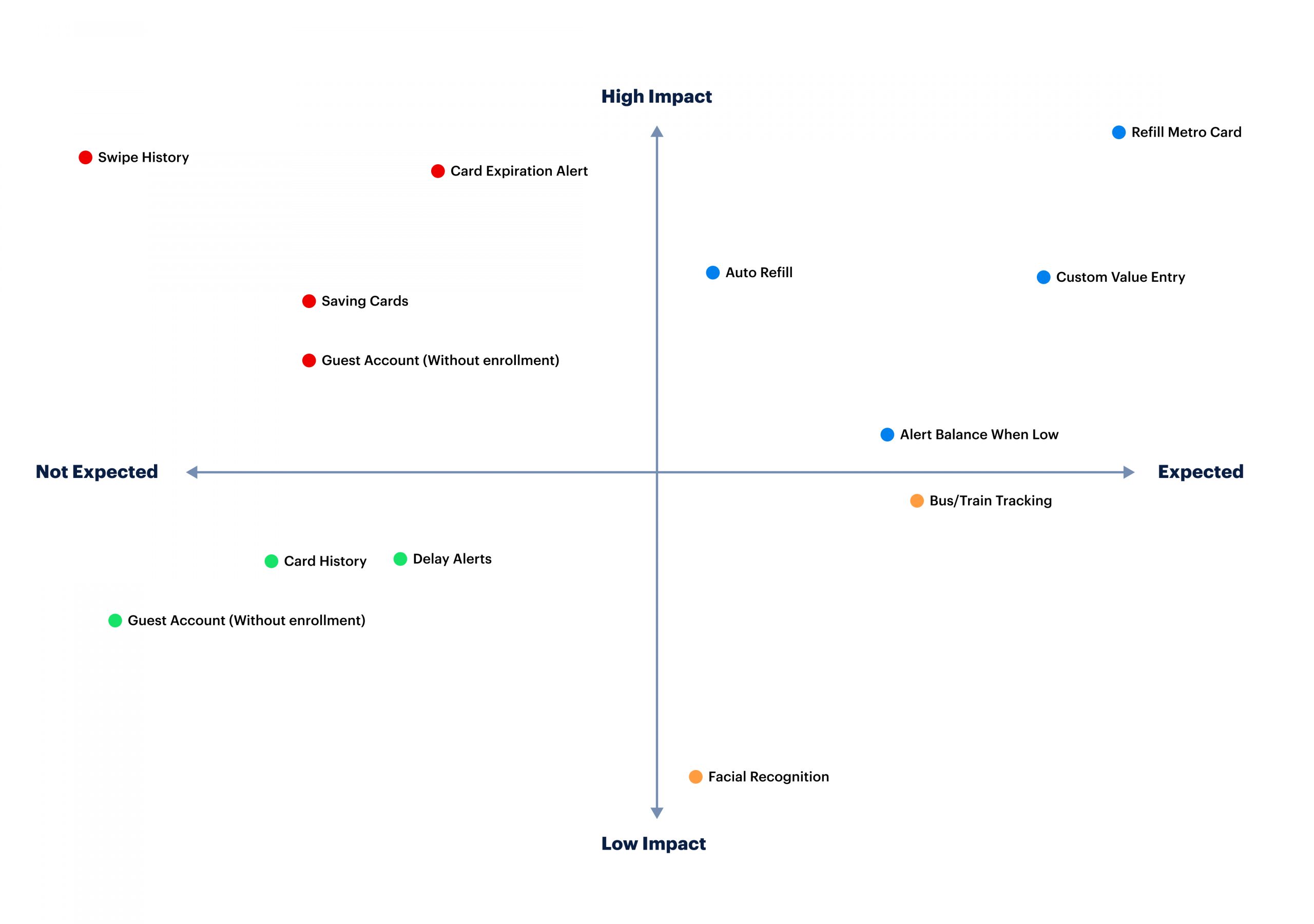
(Fig. 3 — Feature Prioritization Matrix)

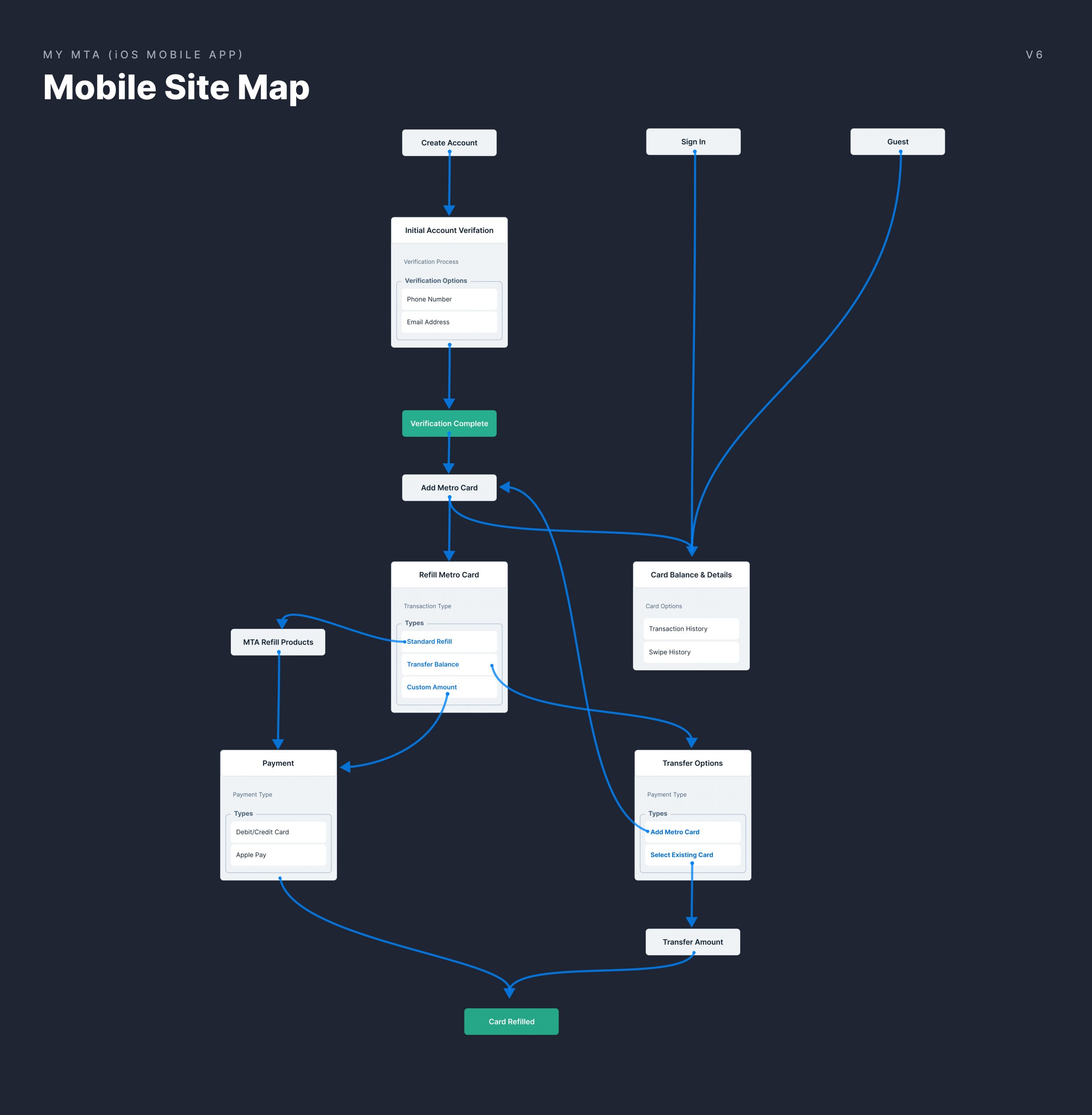
(Fig. 4 — Mobile Sitemap)

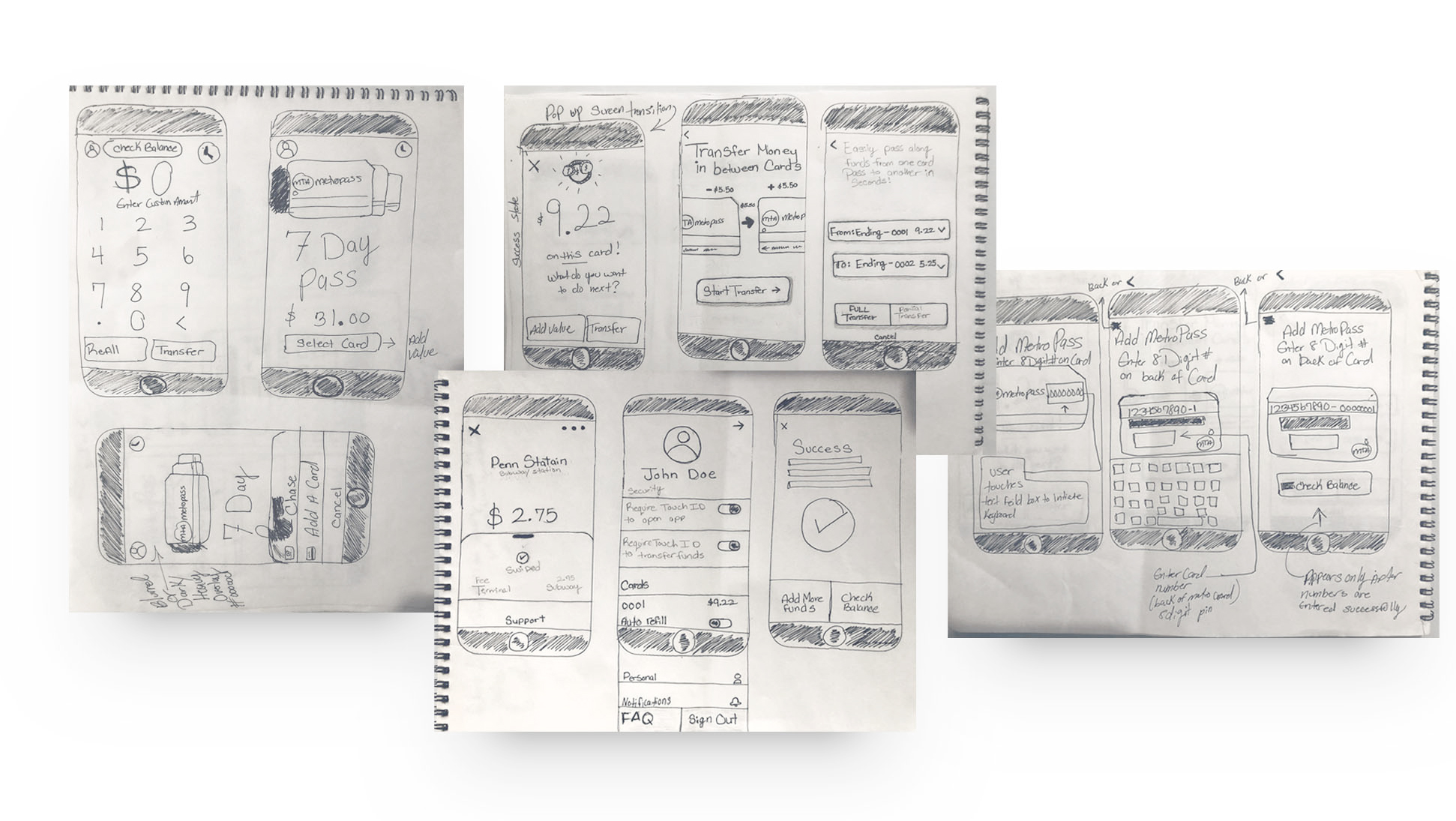
(Fig. 5 — Paper Sketches)

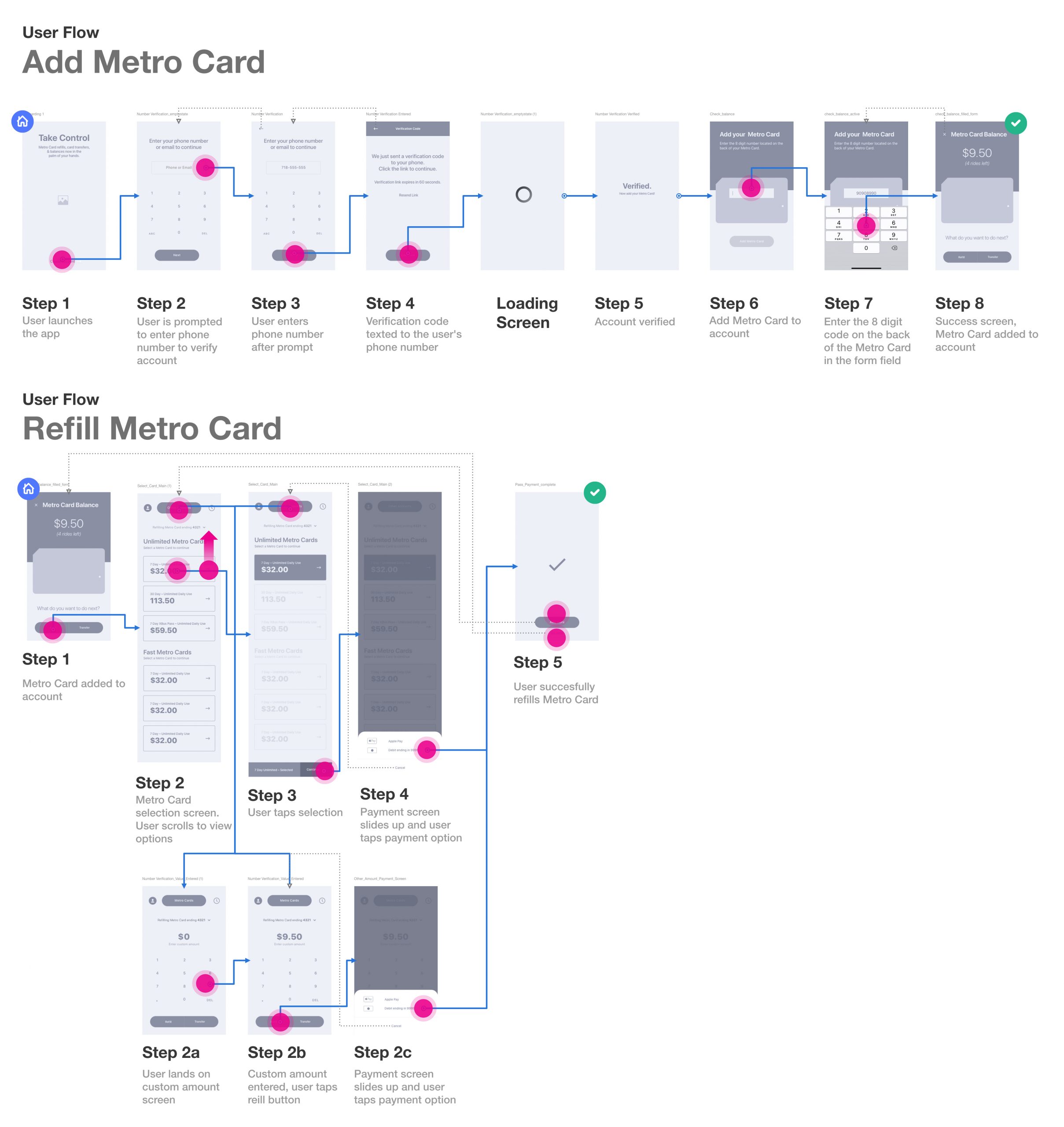
(Fig. 6 — Wireframes + User Flow)

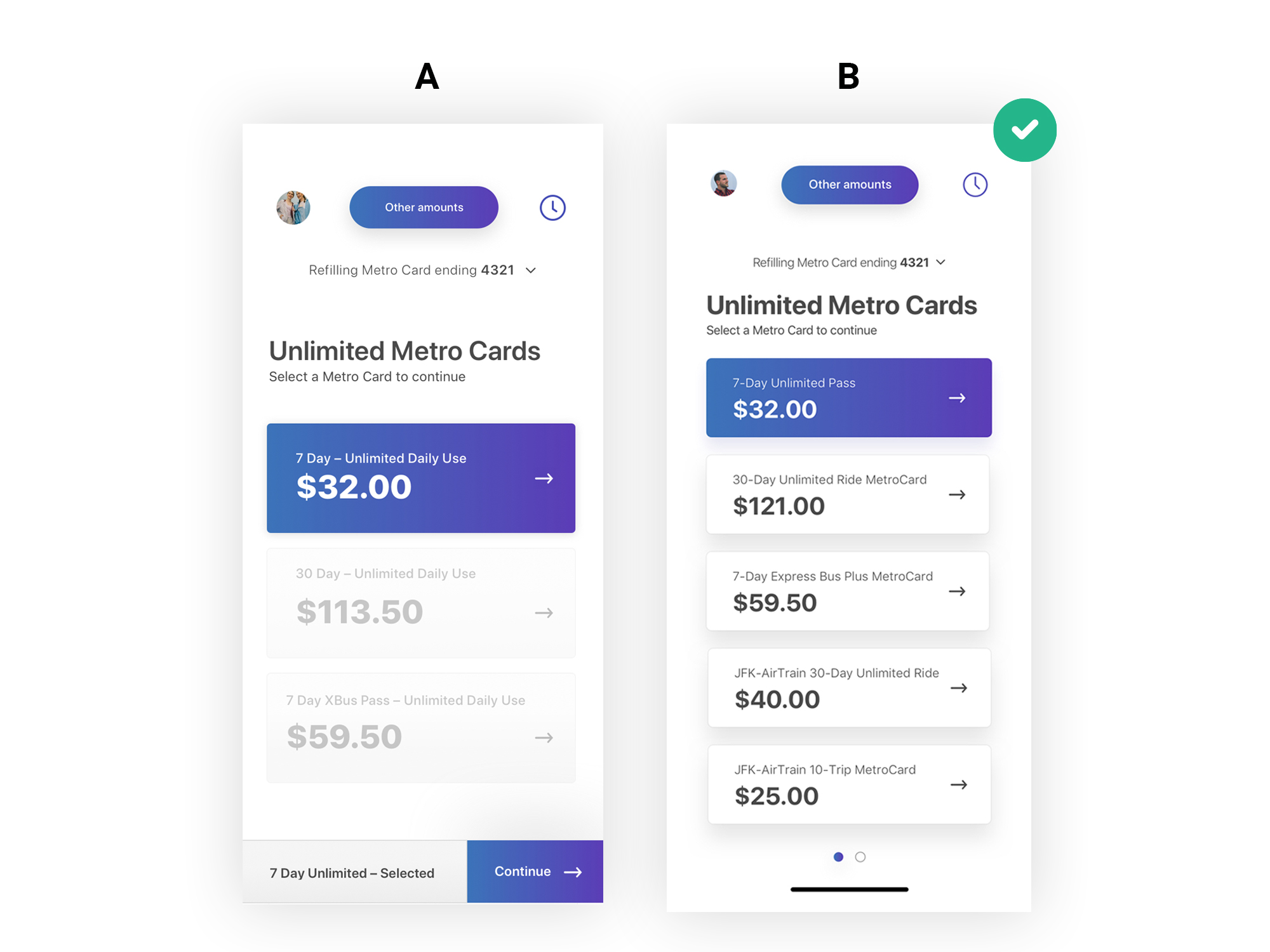
(Fig. 7 — Testing Iterations)

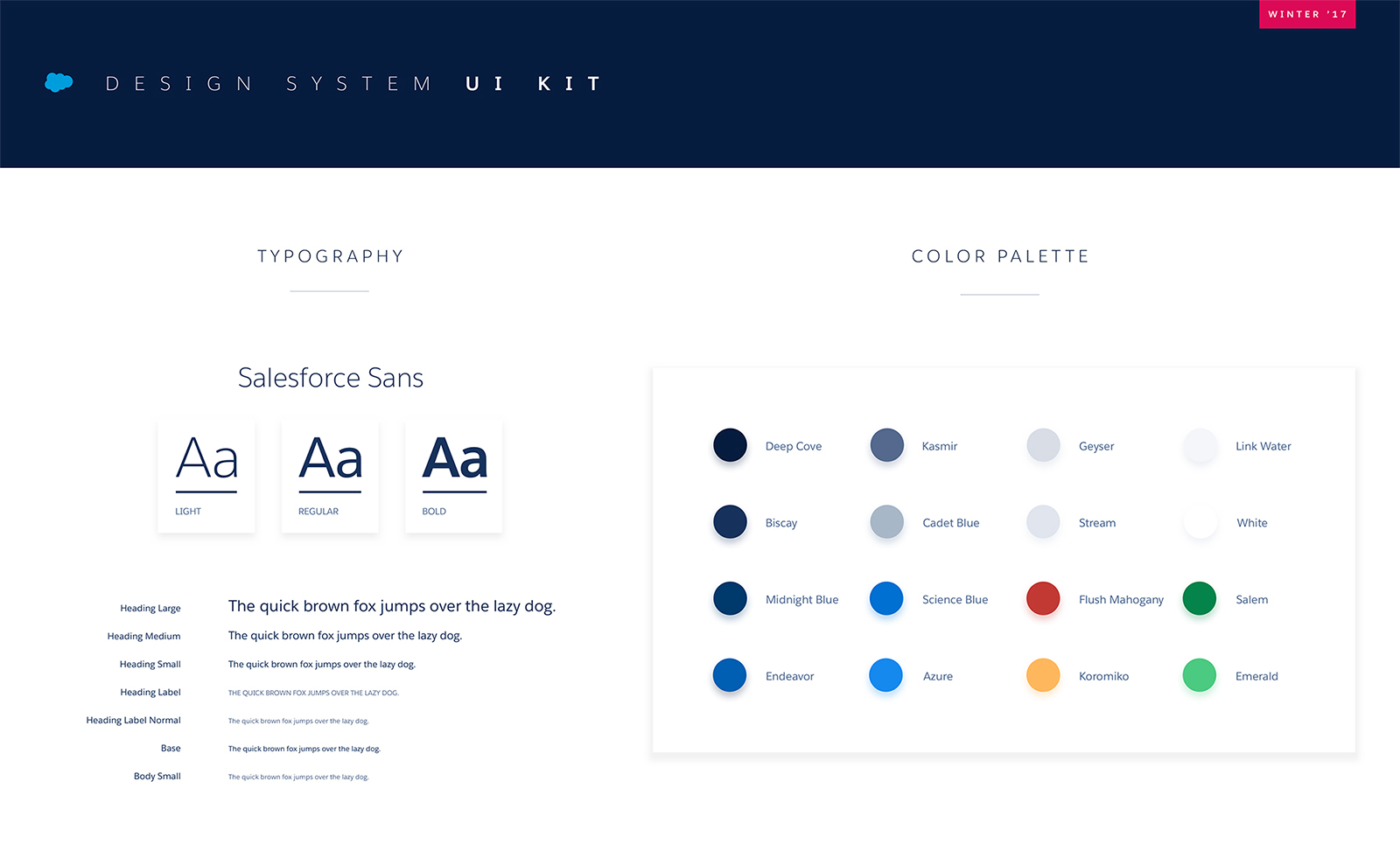
(Fig. 8 — UI Kit used a guiding principle)